Dashboard
Monitoring cloud isn't so hardcore

Made for dashboard
Dashboard is a workspace in Azure. It is an organized view of your cloud resources in Azure. With 450K MAU, it allows users to quickly grasp essential information and gain actionable insights through highly-customizable visualizations.
However, as Azure is scaling up rapidly, there were some emerging gaps in building a dashboard. In a recent benchmark, there was only a 41% success rate. In fall 2020, I partnered with the awesome Dashboard crew to define the Dashboard roadmap, and led the redesign to empower building dashboards for monitoring at scale.
A mixed-method approach
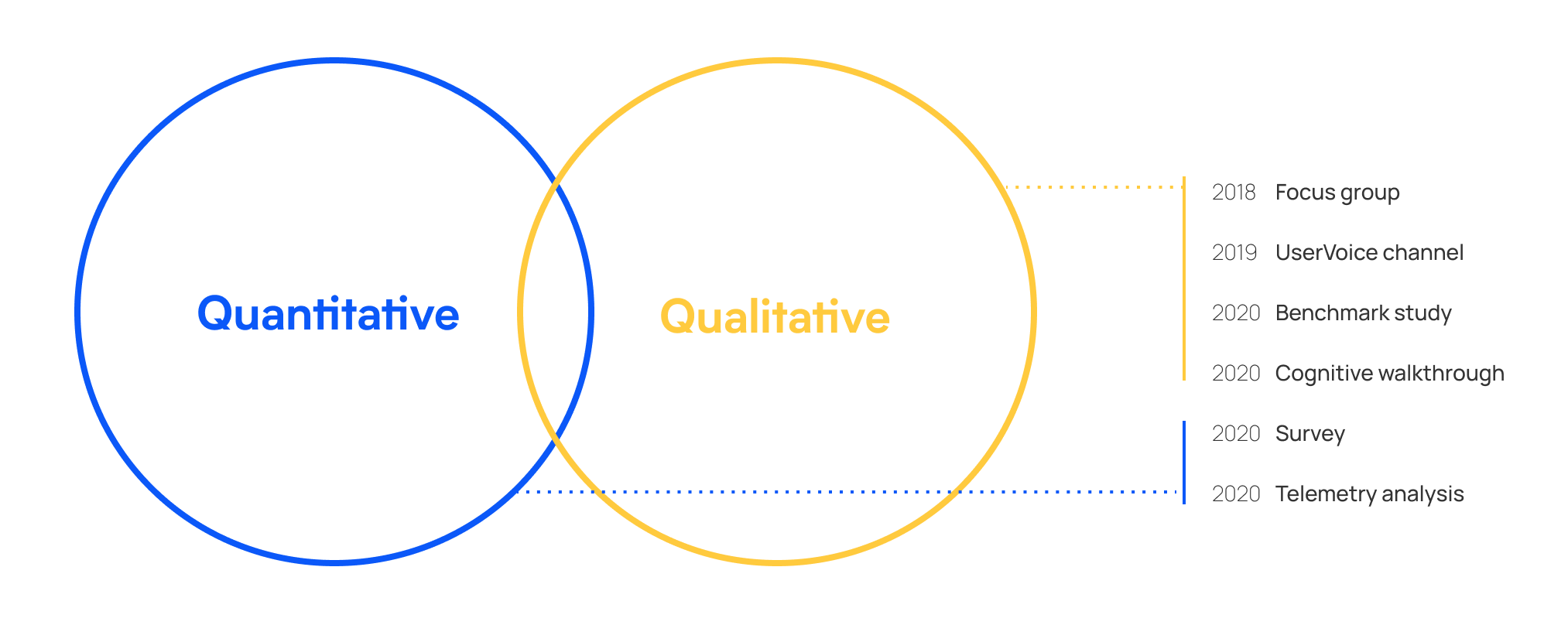
Starting from 2019, as a Data Scientist joined our UX team, I actively partnered with her to bring data-informed insights and help different feature teams make data-driven decisions. This was one of the projects that we experimented on. We used a mixed-method approach to help us shape our scope and inform product decisions.

Current gaps and emerging needs
Together as a team, we synthesized the data collected from different channels from 2018 - 2020, landed on following opportunity spaces.
Insufficient info
Tile gallery provides a set of building blocks. Previously, only names and symbolic icons were shown for a tile. Users commonly struggled to figure out what they represented.
Fragmented flow
Shiftings happened a lot throughout the journey. The inconsistency caused great cognitive load. Users didn't have options to undo or cancel, which painfully breaks their workflow.
A need to scale
Enterprise users who manage across organizations want to automate setting up dashboards. Meanwhile, there are usage patterns emerging from Azure community.
Designing an efficient dashboard that scales
Based on the insights, we defined the high-level themes to be efficiency and scales. Through iterative designs, we tackled several touchpoints in the journey of creating, editing, and viewing a dashboard. The following highlights how we empowered users through this journey:
Rich information to build confidently
I designed the thumbnails in the tile gallery, to help users visualize the tiles at a glance. We also partnered with content designers to define the tile description, so users can grasp a sense through the concise yet more informative description.
Move forward in a swift manner
We also simplify the process of adding a tile by combining both select and configure actions. In the two-in-one pane, users select tiles first and continue to configure in the same place. This reduces the unnecessary moving efforts, and help users stay focused on a cleaner digital space.
Easy editing and full control
To give users more control and flexibility, I added the undo, cancel and preview functions in the edit mode. The option of previewing was provided, which aims to keep users more confident when editing shared dashboards.
Best practices to jumpstart the user’s goals
Experienced users wanted to automate monitoring across groups. New users needed an effortless way to get started. We find the common grounds of both groups and create the template gallery - users can directly leverage the templates, and create based on the common practices in the industry.
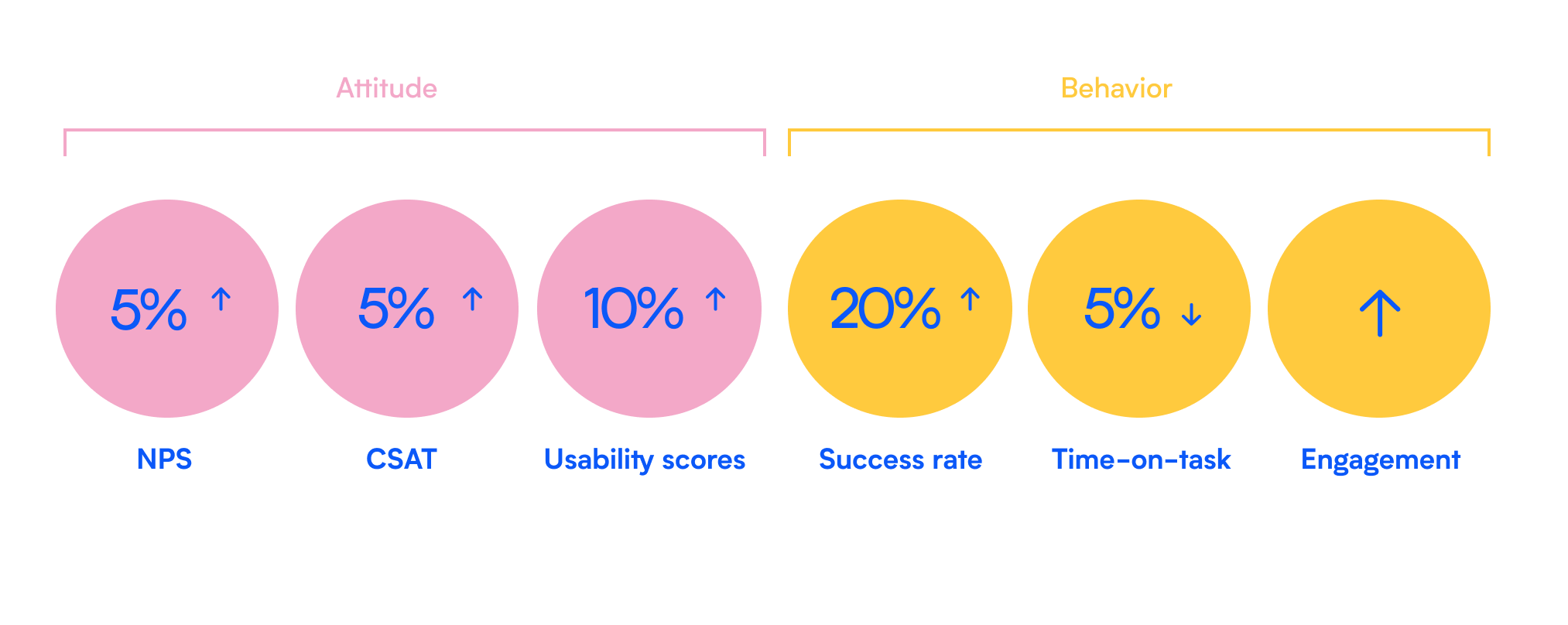
Measuring success
Since the improvement has just rolled out to private preview when I documented the case study, I'm sharing some metrics that will help us measure the impact.

My take-aways
Using rigorous evidence to back decisions
Throughout the sprints, I partnered closely with my excellent team from different functions to define the feature roadmap holistically, and refine the solutions rigorously based on customer feedback, user data, and product strategy. Looking back at the process, I felt the strong power of data. By synthesizing both quantitative data and qualitative data, you will develop a more holistic view of a feature area. Eventually, this will empower you to confidently land on a robust solution.
Finding common grounds for all types of users
The template gallery was created to complement new users' needs. When bouncing off ideas, we found out that this could also benefit experienced users. Therefore, we further tested, polished, and planned the roadmap of this concept to better serve both groups. It's important to keep all types of users in mind and find common grounds between them.